In Zeiten des Klimawandels ist eine nachhaltige Website ein Muss für jeden Unternehmer, der als Vorbild fungieren will. Und weisst du auch warum?
Wir versuchen, in vielen Bereich inzwischen nachhaltiger zu leben. Wir sparen Papier, weil wir nicht mehr so viel ausdrucken wie vorher und alles „digital“ abläuft. Wir nutzen wiederverwendbare Kaffeebecher und produzieren so weniger Müll. Wir schaffen Plastiktüten in Supermärkten ab und kaufen in Unverpackt-Läden ein, zu denen wir selber unsere Behälter mitbringen können. Wir fliegen weniger. Das ist super!
Aber eine Sache bemerken wir nicht, weil sie einfach nicht so „sichtbar“ für uns ist wie der Aktenstapel auf dem Schreibtisch oder die Plastikflaschen im Meer.
Mit der zunehmenden Digitalisierung, also z.B. der Auslagerung unserer Unterlagen in Clouds statt in Aktenordnern oder dem Streamen der Lieblingsserie auf Netflix, steigt der Bedarf an Rechenzentren, die all unsere Daten verarbeiten, immens. Und diese Rechenzentren müssen betrieben und gekühlt werden. Dazu benötigen sie Strom.
Auch deine Website benötigt Strom, denn dein Webhoster arbeitet mit so einem Rechenzentrum. Denn dort sind die Inhalte deiner Website abgespeichert. Deine Website verbraucht also fortwährend Energie, auch wenn sie gerade keiner aufruft . Wenn sie aufgerufen wird, wird zusätzliche Energie verbraucht, weil Daten hin- und her gesendet werden. Vom Server, auf dem deine Website liegt, zu dem Gerät, mit dem dein Website-Besucher deine Website aufruft.
„Wäre das Internet ein Land, so hätte es weltweit den sechstgrößten Stromverbrauch.“
Niklas Schinerl, Greenpeace-Experte für Energie
Bis zum 1. Januar 2020 gab es im Internet weltweit über 1.74 Milliarden Websites. Du kannst dir sicher vorstellen, wieviel Energie dafür benötigt wird. Und wieviel Co2 dadurch entsteht. Noch zu wenige Webhoster arbeiten im Moment mit Ökostrom oder gar klimapositiv.
Die „Großen“ im Web wie Apple, Google, Facebook und Co. sind da einen Schritt weiter. Sie nutzen schon größtenteils „Grüne Energie“. Näheres dazu erfährst du hier.
Aber nicht nur die großen Unternehmen sind gefragt. Auch du als Selbständiger oder Kleinunternehmer kannst deinen Co2-Abdruck im Web verringern, den deine Website durch den Energieverbrauch produziert. Mit einer nachhaltigen Website.
Was ist nachhaltiges Webdesign?
Eine nachhaltige Website wird umweltfreundlich umgesetzt. Sie verbraucht weniger Energie und arbeitet mit grüner Energie, damit der CO2-Fußabdruck gering gehalten wird.
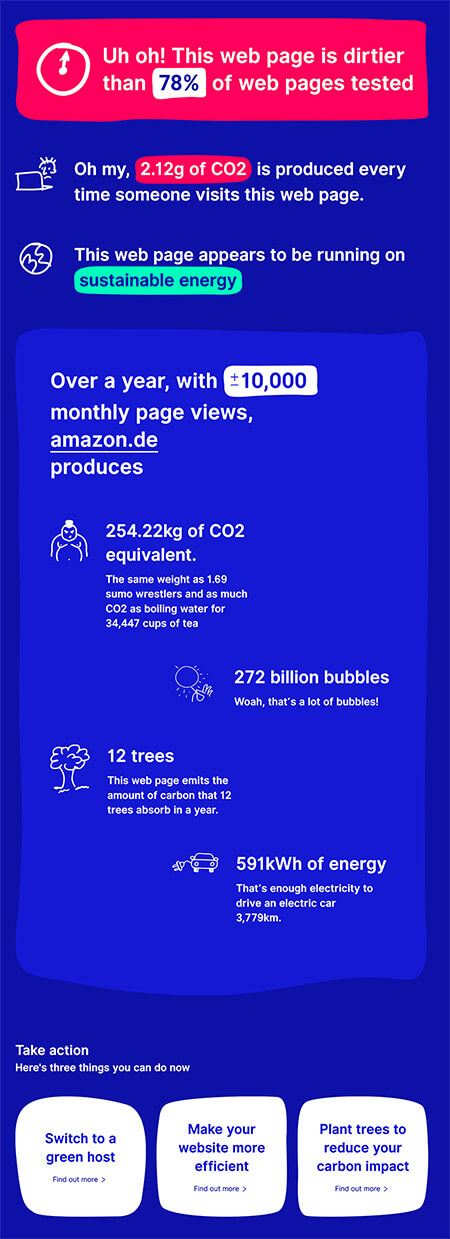
Auf der Website von websitecarbon kannst du einschätzen lassen, wie hoch der Fußabdruck deiner Website ist und bekommst außerdem Tipps, wie du ihn verbessern kannst!
Außerdem wird sehr anschaulich gezeigt, wieviel Energie verbraucht wird, wenn die Seite 10.000 mal im Monat aufgerufen wird. Hier als Beispiel das Ergebnis von Amazon (Amazon hatte im Juli 2020 ca. 486 Millionen! Aufrufe):
Der erste und wichtigste Schritt, der auch für Amazon empfohlen wird, ist, dass du dich für einen grünen Webhoster entscheidest.
Ich weiß nicht, wie es dir geht, aber ich möchte gerne für meine Tochter und die zukünftigen Generationen eine Welt erschaffen, in der es sich lohnt, zu leben. Eine Welt, in der Naturkatastrophen nicht „normal“ werden und in der man immmer Angst haben muss, was als nächstes passiert.
Ich glaube fest daran, dass jeder seinen Teil dazu beitragen kann, unsere Welt ein kleines bisschen besser zu machen. Warte nicht darauf, dass die anderen etwas tun – fang DU damit an! Sei DU ein Vorbild! Dann machen die anderen es dir nach.
Wenn Nachhaltigkeit im Web endlich die Öffenlichkeit erreicht und ein Umdenken stattfindet, dann sind wir schon einen großen Schritt weiter.
„Wir brauchen nicht hunderte Unternehmen, deren Websites zu 100% grün sind, sondern hunderttausende, die ein bisschen machen!“
Welche Vorteile hat eine nachhaltige Website für dein Unternehmen?
Nachhaltige Websites haben den großen Vorteil, dass sie sehr viel schnellere Ladezeiten haben. Denn umweltfreundliche Websites werden so konzipiert, dass sie weniger Ressourcen verbrauchen und deshalb weniger Speicherplatz beanspruchen.
Wenn deine Website schnell lädt, freut das natürlich auch deine Website-Besucher. Denn viele Besucher springen ab, wenn die Website länger als 3 Sekunden lädt. Und auch Google machst du mit einer schnellen Website glücklich, denn je schneller deine Website lädt, desto besser stuft Google sie in seinem Ranking ein.
Du siehst also – abgesehen vom Umweltfaktor bringt es dir nur Vorteile, wenn du deine Website nachhaltig baust!
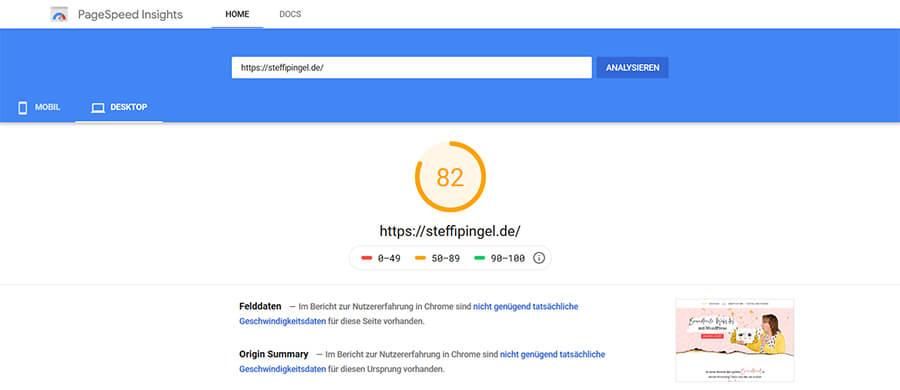
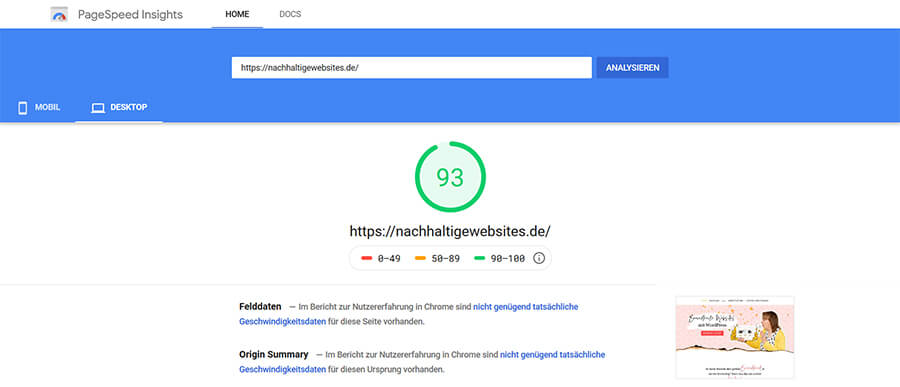
Ich habe das selber getestet und mir bei meinem neuen klimapositivem Webhoster raidboxes eine Kopie meiner Website steffipingel.de erstellt und dieser neuen Website die Domain nachhaltigewebsites.de zugewiesen.
Dann habe ich noch einige Maßnahmen durchgeführt, die die Website schneller machen, so dass sich die Seitenladezeit reduziert und nicht mehr so viele Daten beim Aufruf hin- und hergeschickt werden.
Hier siehst du das Ergebnis – meine Website ist in der Performance (d.h. in der Ladezeit) um 11 % gestiegen!
Und der CO2-Fußabdruck meiner Website hat sich verringert (der war vorher schon ganz gut).
Was kannst du für eine nachhaltige Website tun?
Zur Erinnerung: Je weniger Daten deine Website produziert, desto weniger Energie wird benötigt. Und umso geringer wird der CO2-Ausstoß deiner Webseite.
Das heisst nicht, dass du nur noch eine minimalistische Website haben sollst. Es gibt aber einige Dinge, über die du dir im Voraus schon Gedanken machen kannst.
In den folgenden 5 Schritten bekommst du ein paar Tipps, wie du deine nachhaltige Website umsetzen kannst:
SCHRITT 1: Strategie deiner nachhaltigen Website
Bei der Planung einer Website ist es unabdingbar, dass du zuerst ein Ziel für deine Website festlegst. Denn nur, wenn du weisst, was dein Website-Besucher tun soll, kannst du ihn durch deine Website leiten und ihn zu dem Ziel führen, was du festgelegt hast.
Das kann z.B. sein, dass du seine E-Mail-Adresse einsammeln möchtest oder dass er ein kostenloses Beratungsgespräch bei dir buchen soll.
Es genügt also nicht, nur „online“ zu sein und darauf zu warten, dass dich schon irgendwer findet und dann Kontakt mit dir aufnimmt oder sofort etwas kauft. Letzteres passiert übrigens so gut wie nie.
SCHRITT 2: Dein Webhoster
Der wichtigste Schritt zu einer nachhaltigen Website ist die Wahl eines Webhosters, der klimaneutral arbeitet und auf grüne, nachhaltige Rechenzentren setzt, die mit Ökostrom betrieben werden.
Meine Empfehlung ist hier ganz klar raidboxes.io. Das Hosting bei Raidboxes ist sogar klimapositiv – für jede WordPress-Website, die dort gehostet wird, wird ein Baum gepflanzt. Die Rechenzentren laufen mit Ökostrom aus Wasserkraft.
SCHRITT 3: Seitenladezeit reduzieren
Du kannst mit einigen Plugins die Ladezeit deiner Website optimieren. Grundvorraussetzung für eine schnelle Ladezeit ist, dass du einen Webhoster hast, der von Haus aus schon eine schnelle Ladezeit mitbringt (nicht zu empfehlen sind da z.B. strato oder 1&1).
Wie schnell deine Website lädt, kannst du z.B. bei Google Page speed checken.
Es gibt einen ganzen Katalog von Maßnahmen, mit denen du deine Website schneller machen kannst. Hier drei Tipps für dich:
1. Nutze nur die Plugins, die du wirklich brauchst
Denn es ist nicht optimal für die Performance deiner Website, wenn du ca. 15 deaktivierte Plugins in deinem Backend liegen hast, die du noch nie genutzt hast. Schmeiß diese Plugins komplett raus! Denn sie werden jedes Mal mitgeladen, auch wenn sie deaktiviert sind.
2. Reduziere die Größe deiner Medien
Gerade Bilder fressen sehr viel Ladezeit, die überflüssig ist. Wenn man sich mit der Materie nicht auskennt, werden gerne mal Bilder mit 5 Megabyte in das Backend hochgeladen. Die optimale Größe eines Bildes liegt aber bei 250 Kilobyte! Deshalb reduziere deine Bilder auf die Größe, in der du sie auf deiner Website wirklich verwendest. Und nutze z.B. Tinypng, um deine Bilder vor dem Hochladen in dein Backend nochmals zu komprimieren.
3. Vermeide unnötige Verbindungen
Nutze keine Share-Button von Facebook etc., sondern verlinke stattdessen nur auf deine sozialen Netzwerke! Wenn du Share-Button nutzt, werden bei jedem Seitenaufruf auch erstmal die Daten deines Facebook-Profils geladen.
SCHRITT 4: Struktur und Auffindbarkeit
Je schneller dein Website-Besucher das findet, was er auf deiner Website sucht, desto besser ist es. Er ist schnell am Ziel und spart Zeit. Und es verringert den C02-Fußabdruck deiner Website, wenn die Anzahl der Serveranforderungen (also der Daten, die bei einem Klick hin und her gesendet werden) sinkt. Das erreichst du durch einen logischen Menüaufbau und eine klare Struktur. Außerdem ist die Nutzung der richtigen Keywords wichtig dafür, dass du in Suchmaschinen gefunden wirst. Je schneller der Nutzer auf Google zu seinem Ziel findet (also im Idealfall auf deine Website), desto weniger Energie wird benötigt.
SCHRITT 5: Resposive design
Der Trend zur Betrachtung von Webseiten geht von großen Bildschirmen hin zu kleineren, effizienteren und mobilen Geräten. Im Zuge der Nachhaltigkeit solltest du deine Website spätestens jetzt mobil optimieren, damit du auch auf Mobilgeräten schnelle Ladezeiten garantieren kannst. Übrigens: Ab März 2021 wird von Google nur noch die mobile Version deiner Website als Grundlage für das Ranking bewertet!
Fazit: Nachhaltige Website – sinnvoll oder nicht?
Meiner Meinung nach sollte kein Unternehmer auf die Vorteile einer nachhaltigen Website verzichten:
deine Website-Besucher finden sich besser zurecht und sind zufriedener durch eine durchdachte Strategie
du verbesserst den Ruf deines Unternehmens, weil du auf nachhaltige Energien setzt
die Ladegeschwindigkeit deiner Website erhöht sich drastisch
du wirst besser gefunden
dein digitaler Fußabdruck im Web reduziert sich auf ein Minimum
Wenn du Anfänger bist und überhaupt keine Ahnung, was an Technik du für deine Website brauchst, schau jetzt in meinen Technik-Guide rein. Ich erkäre dir Schritt für Schritt, was du an Technikkram brauchst, um endlich mit einer (grünen) Website durchzustarten.









EIn ganz schön spannendes Thema, über das ich noch nie nachgedacht habe. Obwohl es ganz schön logisch erscheint… ich lese mal ein bisschen weiter bei dir.
Und ich würde dich gern zum interview auf meinen Blog einladen. Hast du lust?
herzliche grüne Grüße,
Sandra
Liebe Steffi, toll dass du dir das Thema Energieverbrauch vorgenommen hast. Ich mache meine Bilder schon jedes Mal klein, Plugins hatte ich aber bisher noch nicht auf dem Schirm. Danke für deine Tipps!